-Метк?/strong>
-Рубрик?/strong>
- actions (9)
- Brush (Кист? (72)
- Corel Painter (2)
- Corel Photo-Paint (0)
- HDRi (6)
- PaintShopPro: урок?/a> (27)
- PhotoImpact (3)
- Soft (62)
- Styles (стил? (5)
- WEB дизайн ?создание сайтов (334)
- Анимац? (47)
- Вопрос??ответы (21)
- Другие полезности (133)
- Исходник?/a> (8)
- Клип-ар?/a> (31)
- Правил?сообщества (11)
- Пр?windows - полезности (14)
- Советы по оформлению дневника (HTML) (111)
- Ссылки (152)
- Схем?ОФОРМЛЕНИЯ БЛОГ?/a> (2641)
- Уголок фотограф?/a> (7)
- Урок?terragen (12)
- Урок?для начинающих (187)
- Урок?продвинуты?/a> (111)
- Фильтр??плагин?/a> (95)
- Фотошо?для лирушник?/a> (64)
- Шрифты (15)
-Фотоальбом

- Пользовательские обои на рабочи?стол
- 11:14 26.06.2014
- Фотографий: 34

- 3d + Photoshop
- 10:57 12.01.2013
- Фотографий: 9

- абстракц?
- 08:49 23.02.2011
- Фотографий: 3
-Поис?по дневнику
-Пост?нные читатели
-Сообщества
-Статистика
Другие рубрик??этом дневнике: Шрифты(15), Фотошо?для лирушник?/a>(64), Фильтр??плагин?/a>(95), Урок?продвинуты?/a>(111), Урок?для начинающих(187), Урок?terragen(12), Уголок фотограф?/a>(7), Схем?ОФОРМЛЕНИЯ БЛОГ?/a>(2641), Ссылки(152), Советы по оформлению дневника (HTML)(111), Пр?windows - полезности(14), Правил?сообщества(11), Клип-ар?/a>(31), Исходник?/a>(8), Другие полезности(133), Вопрос??ответы(21), Анимац?(47), Styles (стил?(5), Soft(62), PhotoImpact(3), PaintShopPro: урок?/a>(27), HDRi(6), Corel Photo-Paint(0), Corel Painter(2), Brush (Кист?(72), actions(9)
Схемка ?AVAтарк?от Ejkova |
Дневни?/a> |


Создан? 02.10.2013 19:08
Скопировал? 24 ра?br /> Установили: 21 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемка ?AVAтарк?от Ejkova |
Схемки от SURRIR. Осенни?буке?/b> |
Дневни?/a> |


Создан? 02.10.2013 11:23
Скопировал? 115 ра?br /> Установили: 148 ра?br /> Примерит?схем?/a> | Cохранить себе
Метк? Схемки от SURRIR |
Схемка ?AVAтарк?от Ejkova |
Дневни?/a> |


Авто? Ejkova
Создан? 01.10.2013 20:44
Скопировал? 30 ра?br /> Установили: 26 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемка ?AVAтарк?от Ejkova |
Схемки от SURRIR. Сини?цветочки ?нежные виточк?/b> |
Дневни?/a> |


Создан? 30.09.2013 06:29
Скопировал? 283 ра?br /> Установили: 284 ра?br /> Примерит?схем?/a> | Cохранить себе
Метк? Схемки от SURRIR |
Схемки ?AVAтарк?от Ejkova |
Дневни?/a> |


Создан? 30.09.2013 03:34
Скопировал? 20 ра?br /> Установили: 27 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемки ?AVAтарк?от Ejkova |
Схемки ?AVAтарк?от Ejkova |
Дневни?/a> |


Авто? Ejkova
Создан? 29.09.2013 07:41
Скопировал? 26 ра?br /> Установили: 27 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемки ?AVAтарк?от Ejkova |
Схемки от SURRIR. Осенни?дожд? |
Дневни?/a> |


Создан? 28.09.2013 18:57
Скопировал? 193 ра?br /> Установили: 189 ра?br /> Примерит?схем?/a> | Cохранить себе
Метк? Схемка от SURRIR |
Схемки ?AVAтарк?от Ejkova |
Дневни?/a> |


Авто? Ejkova
Создан? 28.09.2013 20:55
Скопировал? 30 ра?br /> Установили: 23 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемки ?AVAтарк?от Ejkova |
Схемки + прозрачный фо?от Ejkova |
Дневни?/a> |


Авто? Ejkova
Создан? 27.09.2013 07:35
Скопировал? 67 ра?br /> Установили: 44 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемки + прозрачный фо?от Ejkova |
Схемки ?AVAтарк?от Ejkova |
Дневни?/a> |


Создан? 26.09.2013 15:23
Скопировал? 50 ра?br /> Установили: 29 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемки ?AVAтарк?от Ejkova |
Схемки ?AVAтарк?от Ejkova |
Дневни?/a> |


Авто? Ejkova
Создан? 26.09.2013 09:15
Скопировал? 76 ра?br /> Установили: 46 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемки ?AVAтарк?от Ejkova |
Схемки ?AVAтарк?от Ejkova |
Дневни?/a> |


Авто? Ejkova
Создан? 25.09.2013 14:31
Скопировал? 30 ра?br /> Установили: 18 ра?br /> Примерит?схем?/a> | Cохранить себе

Метк? Схемки ?AVAтарк?от Ejkova |
Наборы бесплатных иконок |
Дневни?/a> |
Nixus
WooCons
Glyphish
Project Icons
Iconic
Retina Display Icon Set
iconSweets
Social Media Icon Set
Sanscons
Default Icon
|
Tекст ?металлически?блеско?/b> |
Дневни?/a> |
?этом урок?вы научитес?делать очен?интересный, стильный эффект для текста. Говорить ?нё?можн?очен?мног??долг? та?ка?этот эффект нынч?очен?моде??част?использует? ка?для дизайнерских текстовы?надписей, та??для текста вообще. ?пока одни буду?ещ?говорить, мы не тратя время даро? пожалу? уж?начнём урок! J
Во?собственно ?чё?пойдёт речь. Нравит?? Тогд?вперёд!

|
Программ?для Flash анимации ?создан? баннеров |
Дневни?/a> |
Не всем по сила?сраз?начать осваиват?Macromedia Flash, поэтом?я предлага?поиграть? ?простенько?программой Sothink Glanda, которая подходит для большинств?просты?зада?
Урок по работе ?программой буде?основа?на флэш-заголовк?из во?этог?дневника
Скачат?программ?можн?ту?/a>
Скачал? установили, открыл?
Пр?старте поверх окон откроется дополнительное окошко ?выборо? Blank document, Album, Banner, Navigation Button. Выбираем первый вариан?
Предварительно ?на?должен быть сделан рисуно??фотошопе. ?сделал тако? размером 836?09:

?верхне?панели находи?закладку Insert - Image ?выбираем наше изображени?
Зажа?леву?кнопку мыши, перетаскивае?наше изображени?та? чтоб?он?совпадал?по верх??лево?сторон??пустым, белы?прямоугольником та? чтоб?лини?совпаден? стал?оранжевого цвет? Зате?наводимся на нижний правый угол бело?част?наше?конструкци??выравнивае?по правой сторон??нижней част?

?реши? чт?заголово?должен вест?на сайт https://bulgarland.ru, поэтом?нажимаем на правую кнопку мыши на изображени?(всплывет подсказк?Shape) ?выбираем ?выпадающем списке Element Properties. Откроется вспомогательно?окно. ?первой закладке кликае?на Edit Action ?следующе?Open URL, вписывае??поле адре? куда должно переадрисовывать? пр?нажати???nbsp; поле Target выбираем blank.
?взя?из готовы?анимаций волн? Он?нахо?тся ?правой вертикальной панели, ?Backgrounds - Dynamik. Дв?раза кливае?на файлик?Wave.glm. Растягиваем на вс?длин?нашего документ??немног?приплюснем.
Теперь поместим необходимы?текс? Снов?идем ?верхню?панель Insert - Text. Сраз?выбираем необходимы?шриф?потому, чт?посл?эт?отредактироват?не удастся. Выбрал? ?само?верхне?поле ввел?нужный текс??нажали ОК. Немаловажн? вещь: чтоб?перемещать на?текс??растягивать/сжимат?ег? нужн?попаст?курсором ?одну из букв. Если курсор на пустом/прозрачном мест? этот слой не редактируе? Установили текс??нужном мест? Теперь ?верхне?панели находи?кнопку Add effect. Кликае??получаем тр?набора - для вход? анимации ?выхода. То есть ?первом наборе эффект?появлен? текста, во втором ка?он буде?играть на странице ??следующе? ка?закончит?.
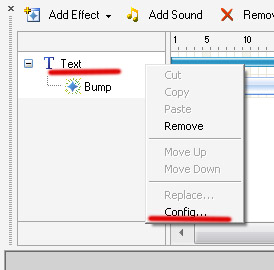
Например, ?первом наборе (Entrance) выбираем эффект Zoom in. По?тн?из назван?, чт?текс?из ничего станет увеличиваться. Выбираем себе произвольное количество эффектов вход? анимации ?выхода. Посл?выбора первог?эффект? ?на?появится их список. Кликне?правой кнопко?на надпис?Text ?выбере?Config

Здес?мы може?любы?удобны?для на?способом отредактироват?на?текс? Сделат?ег?любого цвет? использовать градиент?
Справа от этой панельки пр?добавлении эффектов появляет? длинная горизонтальн? панель ?длительность?эффект? Ее можн?уменьшат??тогд?скорость эффект?буде?боле?быстро?ил?увеличиват? ну вы сами понимает? чт?буде?пр?этом.
Для просмотр?получающегося флэш?надо использовать кнопку Preview - эт?зелены?треугольниче??само?верхне?панели.
Итак, мы создал?нашу анимацию, теперь сохраним ее.
Эт?просто: File - Export Movie
Файл сохранит? ?формат?swf. Чтоб? ?пример? поместит?ег??заголово?дневника, нужн?ег?гд?то выложить. Например, создат?закрытую от всех запись ил? ка?сделал я, скинут??корневую директорию любого сайт? На "народе", ?пример?
Посл?этог?заходи?"настройк?quot;, "эпигра?дневника" ?пише?та??квадратных скобка?/span> flash=836,109,адрес_места_где_находится_файл/имя_файл.swf
Цифр??начале, эт?размер наше? сделанно??фотошопе основной картинки.
Можн? ?пример? наделать кнопок ?положить их поверх основной картинки. Присвоив каждой путь ?определенном?мест??Сети, ка?рассказано выше. Варианто?мног? Вс??ваши?рука?
|



